This tutorial is for the new, online project designer. The tutorial for the Desktop Designer is available
here
.
Link Point
Learn how the Link point can be used and see it in action with the sample projects.
What is the Link point?
The Button point can be used to create a link to a page within the open project or to navigate to a website or a Url Scheme .
Key Features
- Can be used to link to a page within the current project.
- Can be used to link to an external website, opened in the device's default browser.
- Can be used to link to a URL Scheme to execute actions such as opening, sending, duplicating a session and much more.
- Easily create a table of contents page with links to each page.

Creating a Table of Contents
One of the many uses of the Link point is to create links between the pages of a project to create a table of
contents. A
Table of Contents
page can be added to your project using the
Table of Contents
tool, located in the
Toolbox
. This page will add a new page to the start of your project, with Link points or Button points to each
page in the project.

Dynamic Navigation
The page and URL links can be populated using the values of other points to construct dynamic links. To add
a dynamic reference to another point you will need to add the point's ID to the setting using the following
format:
<% PointId %>
. For example, to dynamically construct a URL to call a phone number that is stored in an
Edit point
with the ID,
BusinessPhoneNumber
, the Link point's URL setting would be:
tel:<%BusinessPhoneNumber%>
.
Configuration and Settings
The Link point can be configured in the Mobile Data Anywhere Designer to customise its appearance and behaviour when pressed. See below for details on each of this point's properties.

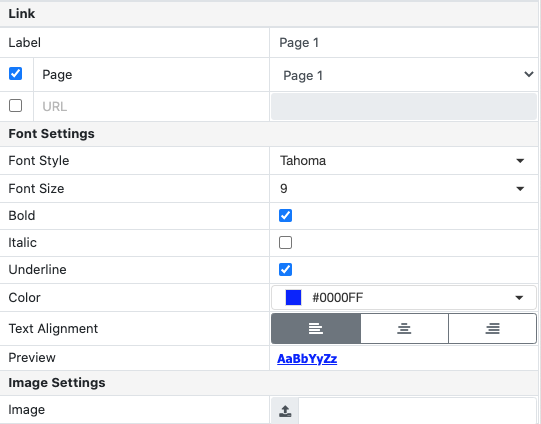
Link Settings
URL
Allows you to set a URL which will be opened when the Link point is tapped on the mobile application. The URL can be a link to a website which will be opened on the device's default browser or it can be to a URL Scheme which can perform powerful functions such as creating, opening or sending a session and much more.
Font settings
Font settings allow you to customise the appearance of the text when displayed on a mobile device. This
include options for
Font Style, Size, Bold, Italic, Underline, Color and Text Alignment
. A preview is provided to show how the text will appear.
Image Settings
The image property allows you to import an image into the point, to be displayed on a session.
Sample Projects
The
Basic Points Sample
project contains examples of how to use many of the various points that are available. This project also contains a
page that demonstrates some of the ways that this point can be used in your projects.
Sample Projects
Sample 1: Link Point
In the provided sample project, basic_point_samples.ppc there is a page for the Link point , which demonstrates how a Link point can be configured to link to pages and URL's. Open this project in the Mobile Data Anywhere Designer for a closer look at how each point has been customised on each point's properties window.